Winter 2015 (8 weeks)

Course-Wide Features
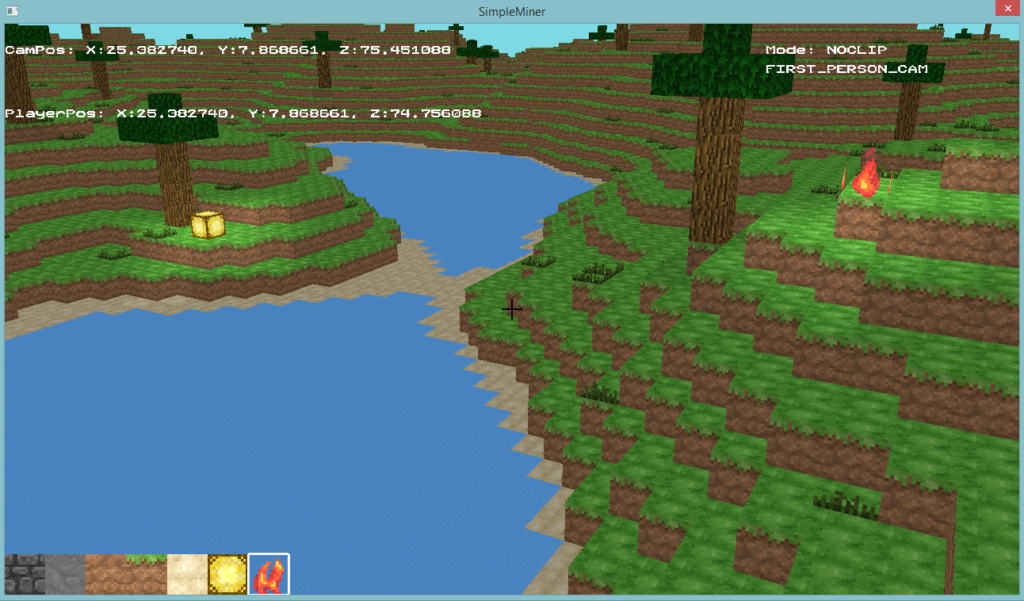
In my Software Development 2 course, we learned about OpenGL 3D basics and created a simple Minecraft clone from scratch in our own engine. Starting with no 3D support in our pipeline, we learned how to generate 3D textured cubes and pass them to a Vertex Buffer Object (VBO) to optimize rendering. VBOs allowed us to render multiple blocks on the screen, organized into 16 x 16 x 128 sized “Chunks”, or vertical slices of the world. These chunks are generated via Perlin Noise, an algorithm that creates random but flowing values, which allows the heights of blocks to flow like hills. Additionally, players can place or remove blocks at whim, and the game will save any changes made upon exit.

Lighting is another feature that was created for this project. Using a bit field on each block, we use a flood fill algorithm to mark some air blocks as “sun” and decrement the lighting value of its neighboring blocks by one for every block that hasn’t had its lighting value finalized. After calculation is finished, the block is tinted a shade of black dependent on the amount of light it has.
Individual Features
Individually, I created 3 features as “Juice”, or extra content. These 3 features are Trees, Tall Grass, and Fire.
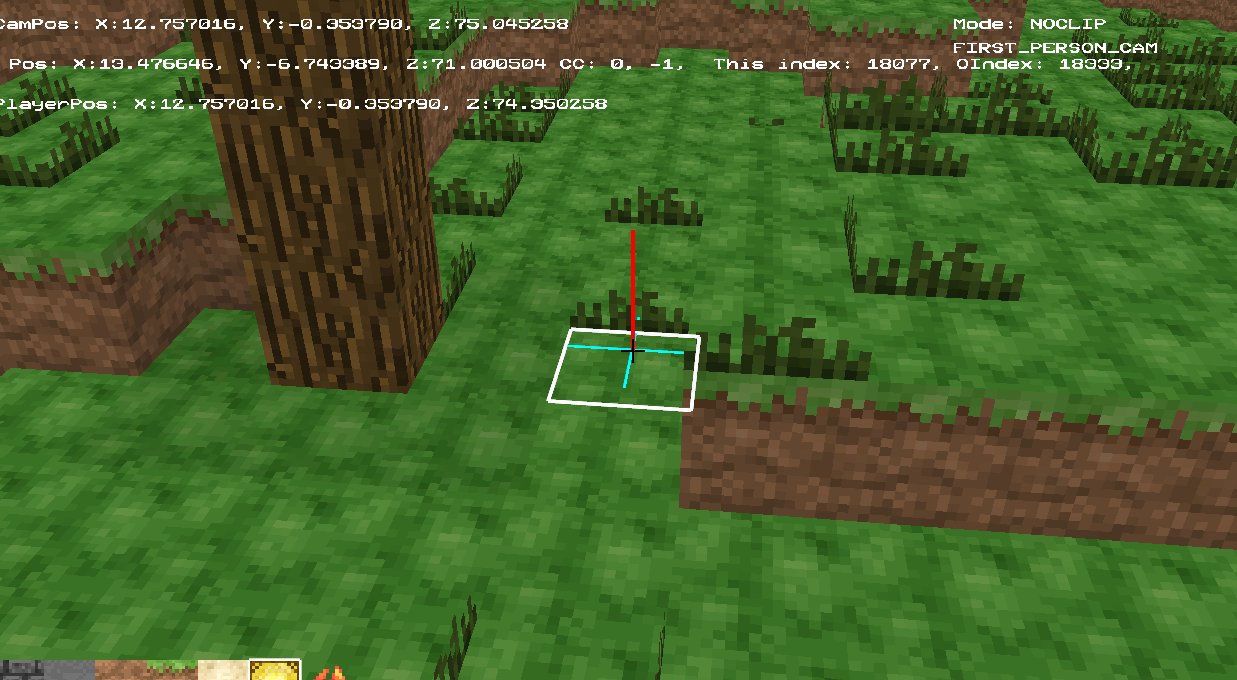
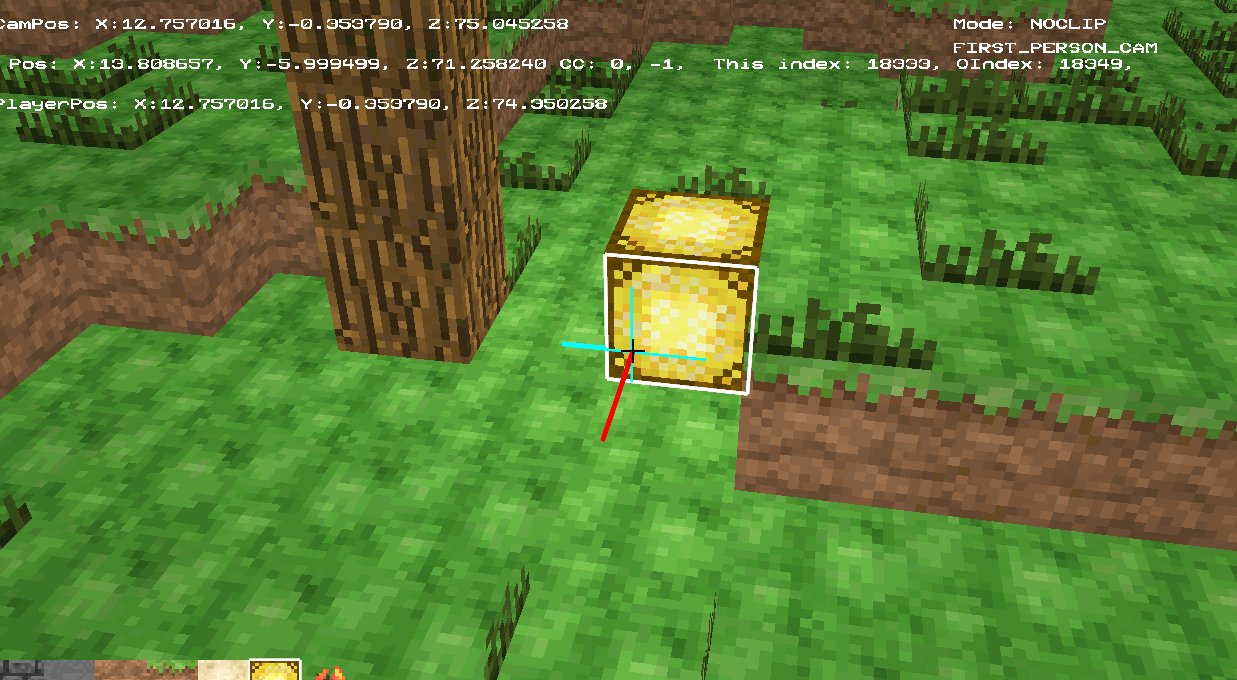
Trees were created using a Perlin Noise calculation similar to block heights, except the grid used for this calculation was more “zoomed out”, using one cell for many chunks. Trees were then placed on high points on this grid, with 4 blocks of wood and a ring of leaves around the top. Due to the leaves jutting outward, trees had to be calculated in advance in case a tree’s leaves were on the edge of a Chunk.
Long grass was a relatively simple feature. Every tick, I would randomly grab a block in a Chunk. If it was a grassy dirt block and had free space above it, then I would create a long grass “block” above the grassy dirt block. If the block had long grass on it already, then the grass proceeded to the next stage of growth, up to 4 times.

Fire was an interesting feature to create. Fire could spread to long grass and trees, completely destroying them. For this feature I used a special method called Amortization, which is limiting a high intensity process to be called only one time a frame. I used this to trigger only one call of “SpreadFire” on one fire block per tick, as the fires would spread too quickly and create too many additional fire blocks, killing the framerate. SpreadFire would roll for a chance to spread to nearby blocks, which allows fire to appear as chaotic as it is in real life. Fire blocks are also the only animated block, which uses a timer to choose which sprite on a sprite sheet to display.