Winter 2016 (32 Weeks)
Team Size: 19 (5 Artists, 5 Programmers, 6 Level Designers, 1 Game Designer, 1 Producer, 1 Usability Producer)
Genre: 3rd Person Platformer
Engine: Unreal Engine 4
Role: Gameplay Programmer
Trailer
Summary
Dawn is a third-person platforming game where players return life to a dying world.
Players take on the role of Ash, a mysterious druid-like creature navigating through a surreal, organic environment. When the player begins the game, the world is entering dawn, with little plant life. An acorn falls from the great tree and lands on a far away platform, where Ash is then born. In the distance, the player sees the great tree and must return to it, using its presence as guidance through the levels. The player uses Ash’s wind-based interact ability to grow both vines and flowers found throughout the environment. The goal of each area is for Ash to activate touchstones, which in turn activate large rings that focus sunlight toward inactive rings, changing the environment and clearing the way for Ash to move forward. The player’s overall goal is to illuminate the tree in the center of the game world, and become a new spark of life for the tree. When Ash reaches the center of the tree with the Sunlight, they fuse together with the tree, creating a new sun, fully restoring the world to life.
Features
Touchstones / Rings
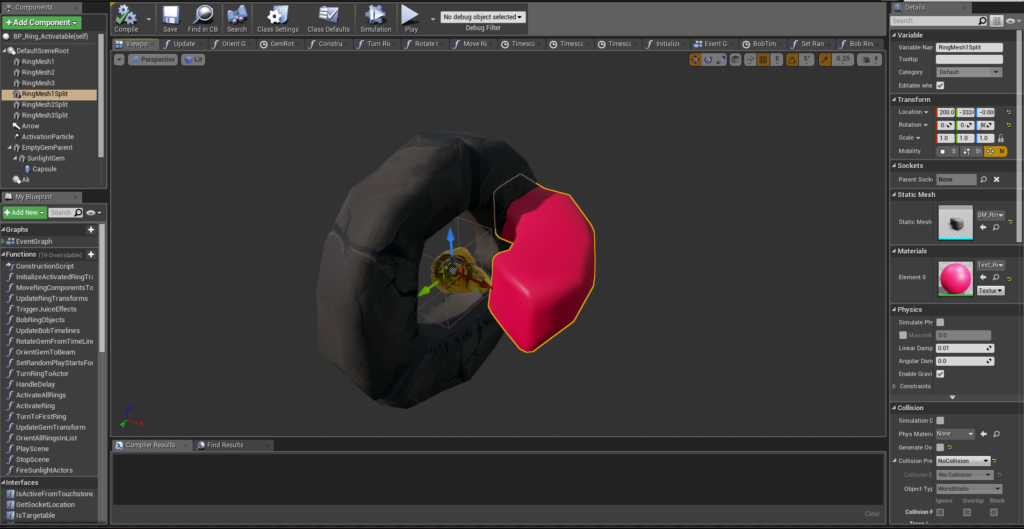
One of the major features that I worked on in Dawn is the Touchstones, also known as the Rings. There are two types of Touchstones, activatable and non-activatable rings. The activatable ring has a gem that is placed somewhere in the world, rotating in place while waiting for the player to activate it with their wind projectile. Once activated, the gem will fly towards the center of the ring, while each segment of the ring flies into position to form the ring. After the activatable ring is fully formed, a sunlight beam is formed and grows towards the next non-activatable ring. Once the beams reaches the non-activatable ring, that ring then forms together and another sunlight beam is formed. This repeats until the beam reaches a activatable ring or there are no more rings left.
The biggest challenge, which was also the most enjoyable, was figuring out how to make the placement of the rings into the game as easy as possible for the Level Designers. Level Designers needed control over where the gem would be, where each of the 3 broken ring segments would be, where the ring would complete, how long and in what order the ring segments would form together, and the next ring to point to if one exists.
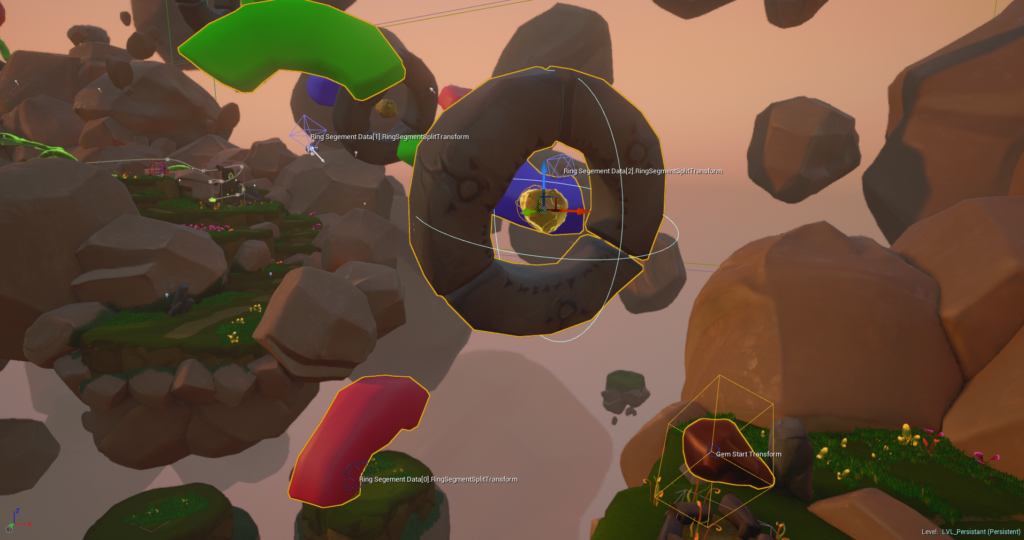
To deal with the placement of the gem and ring segments, I used the Construction Script to provide more information to the Level Designers. First, I duplicated the gem and ring segment models and marked them as hidden in-game, while also giving them a flat color material to make it obvious that they were different. Then, I exposed transform variables to the editor and enabled “3D Gizmos” on these variables. Lastly, I made the construction script move the hidden duplicate models to the exposed transforms. This makes it so any changes to the variables within the editor are seen instantly in the game’s viewport, allowing the Level Designers to see the “before activation” and “after activation” positions of the rings, since the main ring segments are in the formed position when viewing in the editor. Once the game starts, the main ring segments and the main gem are placed in the hidden models’ positions, and move to their correct positions when activated.


Rings also have a target to aim their beam at. Since the Level Designers need a ring to automatically point towards their intended target, I exposed a Target Ring variable where the Level Designer can designate a target. Then, using the Construction Script, I call a function called “Turn Ring to Actor” which sets the ring’s rotation to a LookAt Rotation towards the target ring. This makes it so the Level Designer can drag the ring and see its orientation update in real time.

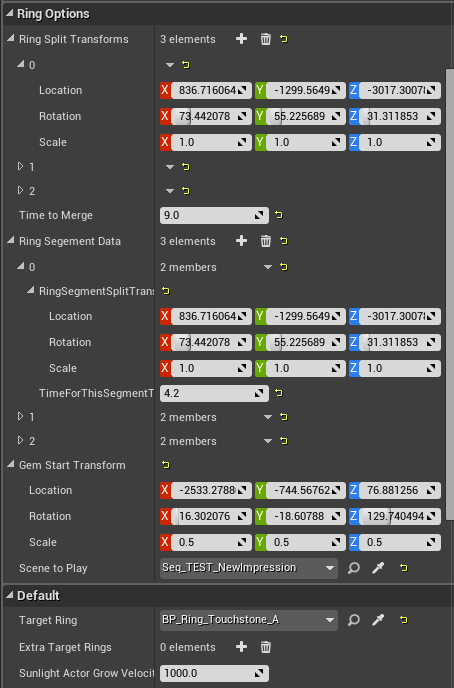
Lastly, Level Designers needed to control the speed the ring segments merge, along with how long it takes for the ring to be completely formed for Cutscenes. Like before, I exposed time variables for the Level Designers to edit, but I encapsulated the times with the transformation data within a struct. By doing this, Level Designers would have “folders”, so they could click the arrows on the side of the window and close the sections of the variables they were not interested in. This allowed for an easier time reading the information at a glance. On top of exposing the time variables per segment, I added a “Time to Merge” variable for the entire ring, which determines how long it takes before the ring shoots out its sunlight beam, and automatically sets any ring segment’s time to complete to this maximum time should it be longer than the ring’s time. This was done so that developers working on the cutscene would have the maxiumum amount of control over scene, choose when specific pieces move without breaking the timing of other rings, since the sunlight beam only gets created once the ring is fully formed.

Vines
Vines start as a budding plant, but once hit with Ash’s Wind Projectile, the vine grows and sprouts leaves which the player can then use to traverse large gaps. The vine grows along a spline path determined by the Level Designer, allowing it to bend and curve like a real vine would.
When the Level Designers were placing vines, they needed control over where the leaves would sprout, but traditional 3D Gizmos like the ones used for the Touchstone Rings wouldn’t work. The reason for this was that the leaves were spawned from set points along the spline, which were entirely local to the Vine Actor. Leaves HAD to be set via a local offset if they were based on the spline points. Concerns were had by the Level Design team as leaf placement was a lengthy process, but were willing to resign to not having 3D Gizmos for the leaves. I offered to take a look to improve the system since I had make 3D Gizmos work for the Touchstone Rings earlier.
My solution for this problem was to answer this question: “If the leaves’ world positions are reliant on a local spline point, why not calculate a local position from a world position and use that instead?”. First I exposed a 3D Gizmo transform for world position on the Leaf Data struct and added a boolean for swapping between local and world position placement. I then reverse engineered the calculations from the spline’s local placement of leaves and made a new calculation that took world positions and translated them to be local to the designated spline point.
Later in development, an even simpler solution was put in: separate the spline and the leaves so that the spline only controls timing and the leaf controls the world position. A timer checks if the vine has grown up to the leaf’s designated spline point. If it has, a leaf is spawned added as a child to the leaf, then moved to the world position designated by the leaf’s data. By separating the spline point position and the leaf position, we were able to give the Level Designers a much easier time placing vines into the level.

List of Individual Contributions
- Worked closely with Level Design department to integrate and debug new gameplay features
- Work in daily Flash Hacks with the Level Design Department to quickly prototype new gameplay features
- Character Movement
- Jumps, Double Jumps.
- Sliding off of Vines.
- Wind Projectile (Grows Vines and Flowers)
- Touchstones / Rings
- Timelines for bob Gem and Ring segments up and down.
- Timelines for Gem Rotation, manually adjusted when Gem moves from Inactive to Active state.
- On activate, ring segments and gem move to their formed positions within the timeframes given on a per-instance basis. Each segment can finish at different times. When all segments are in place, the ring is active and a Sunlight actor is created.
- Utilized Construction Script to make Level Designer’s placement of rings easier via 3D Gizmos.
- Rings automatically point towards the next ring in a list.

- Sunlight Actor
- Created on Ring Activation, this points towards another ring or a fixed point. If it points to a ring, when the Sunlight touches the ring’s gem, then the other ring will start to activate.
- Landmarks
- Made the Landmark create a firefly particle that follows a Spline, guiding the player to an objective.

- Vines
- Made Leaf placement on Vines able to be done in editor via the Construction script.
- Bounce Pads
- Launches the player vertically on touch.
- Allows the player to double jump after touching a bounce pad, even if they double jumped before landing.

- Cutscene Assistance
- Locking of Movement, Firing of Events, and Cutscene Screen shake.
- Screen Shake
- Jump, Landing, Bounce Pads.
- Skippable Cutscene
- Can skip to a user-defined time of the cutscene.
- Fades to White before performing the Skip.
- Shows the “Press [Button] to Skip” prompt and dynamically changes text depending on current input mode (Keyboard / Controller).
- Tutorial UI Widget
- Input Manager Widget that checks if the last input was Controller or Keyboard.
- Dynamically changes displayed image based on current input mode.
- UI Controller Navigation
Game Gallery



Download