Fall 2015 (9 Weeks)
Summary
Lonely HAL is a 2D puzzle game on Android. The protagonist character, HAL, is a helpless robot incapable of moving on his own. In order to control HAL and solve the game’s puzzle, the player must utilize environmental objects scattered throughout a factory. With control of the environment on his side, it is the player’s job to guide HAL through a handful of treacherous levels to avoid hazards and enter the exit chute at the end of each level.
Without a companion, HAL is content to stay at the top of the factory until he sees a friend through the window. PAL, a fully-functional robot, waves to HAL and fills him with hope and determination. This begins the journey into the world of Lonely HAL. HAL’s friendly expression and worn-down exterior reflects his reliance on the factory to overcome obstacles, as well as his hope to find meaning in his environment. The game’s theme is melancholy, with dark environments and lonely protagonist; however, a light-hearted undertone follows HAL through the experience. HAL has a friendly and hopeful demeanor, and he follows brightly lit exit chutes to find his way down the factory floors.
Roles and Responsibilities
Job Title: Programmer
• Work with faculty advisor and team to create technical direction
• Participate in team presentations
• Create and keep planning documents/sections current: GDD, ADP & ADB sections
• Code game components
• Keep Scrum Board current
• Create build and installer
• Approve specific assets
• Keep aware of technical issues & find solutions for team to use
• Adhere to the Asset Database for file formats, size and naming conventions
• Use Perforce to manage all artifacts and work from the latest build
• Apply unit testing to all assets created before checking into SVN
• Adhere to the Build Plan asset locks
• Test game as part of the build verifications
• Use Issue Manager to record bugs and checks for assigned issues at the start of the workday
• Prioritize tasks according to the Scrum Board
• Complete Peer Evals
• Manage 1 Sprint Retrospective for team
• Compile 1 Sprint Retrospective for team
• Manage 1 Kleenex session for team
• Compile 1 Kleenex Report for team
Total Manhours: 82.6
Game Gallery
Story Progression Scripts

In this scene, I coded the story progression scripts. I made it so white panel objects would disappear per tap, until the last panel was shown. If the player tapped again, the scene would change to the next scene, which explains the objective of the game.
Fixed Magnet, Gear Pickup, UI buttons

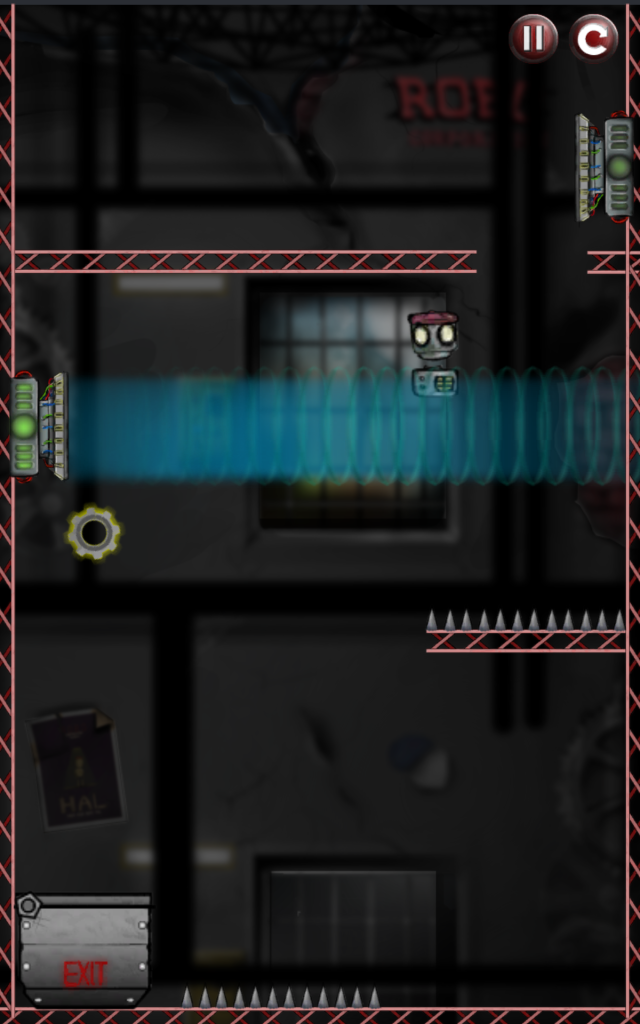
In this scene, I coded the Fixed Magnet, the Gear Pickup, and the UI buttons. The Fixed Magnet pulls HAL directly to the center of the magnet. I had challenges with this feature as I had to ensure HAL would stay within the field and play the correct animations based on this magnet or other overlapping magnet’s states. I solved this problem by zero-ing the velocity of HAL when he enters an active field.
For the Gear Pickup, I made sure the correct Boolean values were outputted to the Animator components of the Exit Chute, and that the Gear object on the Exit Chute appears.
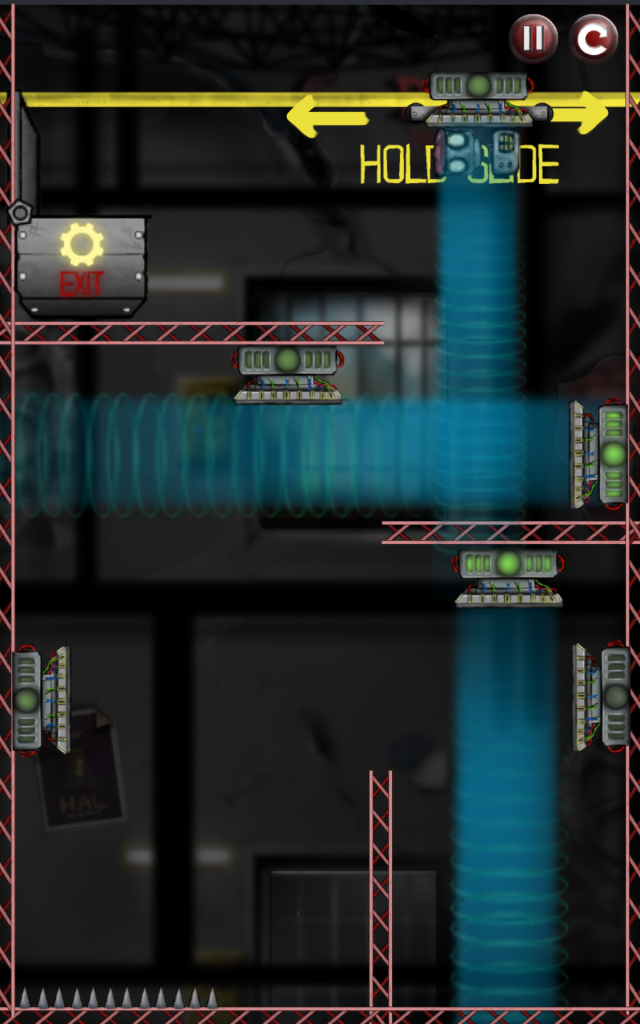
Sliding Magnet

In this scene, I coded the Sliding Magnet, which lets the player drag their finger to move the magnet along the rail. The challenges with this feature were ensuring the magnet could be controlled correctly and ensuring that HAL stuck to the magnet. The first challenge was solved by allowing the player to drag their finger anywhere on the screen to move the magnet, as long as they initially tapped the magnet first. The second challenge was solved by setting HAL’s position in one axis to match the magnet’s position once HAL was within range.
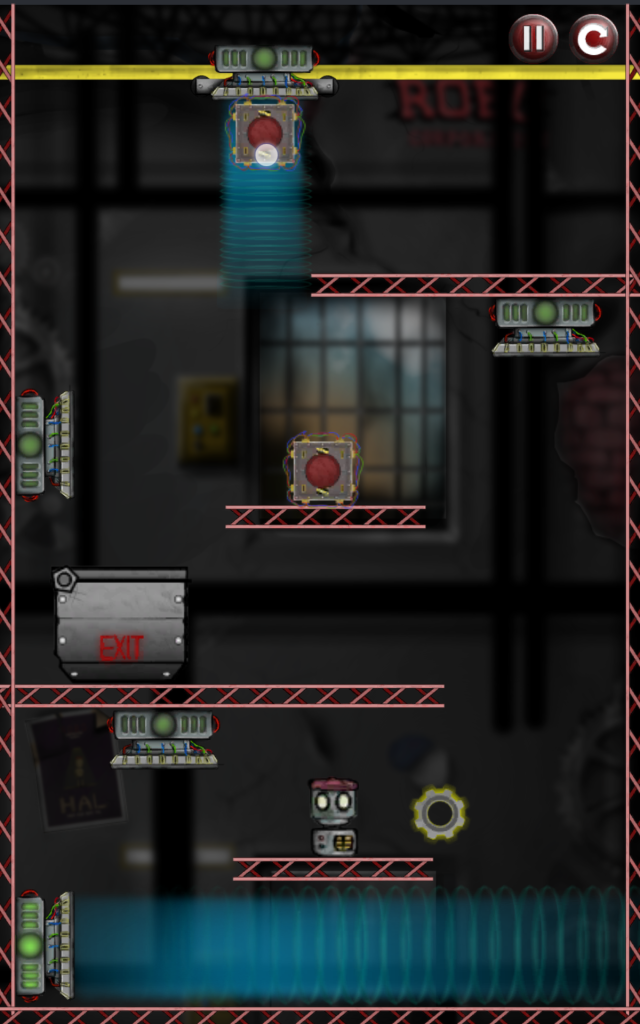
Repulsor Box

In this scene, I coded the Repulsor Box, which can be moved by the magnets and tapped by the player to explode and push HAL or other Repulsor Boxes around. The goal with this feature was to have a different object to move around the level that was not HAL, and to provide a more dynamic interaction with the map. The Repulsor box is coded to push objects only within a small radius from it, so players need to think about the placement of the box before tapping it.
Download & Install
You can download the APK here.
To install on your Android tablet, install the ASTRO File Browser app on your tablet. Place the Lonely HAL APK file anywhere on your device’s storage, then use ASTRO to navigate to the APK’s location. Tap the APK to install it to your device.
